Programowanie dla dzieci na 10 poziomach
10 Poziomów zaawansowania pozwoli rozwinąć umiejętności programowania. Dotarcie na szczyt oznacza zdobycie wszechstronnych umiejętności od tworzenia oprogramowania, aplikacji webowych i gier, aż po podstawy z algorytmiki i architektury oprogramowania.
Na każdym etapie uczniowie zdobywają biegłość w bardziej zaawansowanych koncepcjach programowania i uczą się, jak projektować i budować bardziej złożone projekty. Na odpowiednich Poziomach nauczane są kolejne środowiska programistyczne i języki dostosowane do wieku i zaawansowania uczestników. Najmłodsi rozpoczynają przygodę od Scratcha, aby na kolejnych poziomach poznać takie języki jak: JavaScript, Python, C#.


Kurs całoroczny
Kurs programowania odbywa się raz w tygodniu po 2 godz. lekcyjne. Grupy dostosowane pod względem wieku i umiejętności (max. 10 osób).

Sprzęt
Każdy uczestnik ma do dyspozycji na czas Kursu Programowania: komputer.

Cena
Pierwsze zajęcia są bezpłatne. W cenę są wliczone godziny konsultacyjne. Koszt zajęć 40/42 zł godz. lekcyjna w zależności od kursu.
10% zniżki za polecenie kursu!

Miejsce
ul. R. Dmowskiego 17, Wrocław
Proces rekrutacji

Zapisy na kursy
Zapisy na kursy całoroczne w roku szkolnym 2024/2025 poprzez formularz. Po jego wypełnieniu kontaktujemy się w sprawie umówienia na spotkanie.

Zapisy na spotkania
"Spotkanie na Start" pozwala na rozmowę z dzieckiem i rodzicem. Sprawdzamy wiedzę z matematyki, angielskiego i programowania. Na tej podstawie dobieramy poziom grupy dla dziecka.

Przydzielenie do grupy
Po rozmowie podpisujemy dokumenty, wyznaczana jest grupa zajęciowa. Do wyboru mamy 10 poziomów zaawansowania oraz zajęcia przygotowujące do Olimpiady Informatycznej Juniorów oraz Kursy Maturalne.

Pierwsze zajęcia programowania
Pierwsze, darmowe zajęcia, są ogromnie ważne, aby dzieci i młodzież zainteresować programowaniem. Po nich można zdecydować o pozostaniu lub rezygnacji z zajęć.
Dla kogo jest kurs programowania młodziProgramiści.eu?
Kursy programowania organizowane przez młodychProgramistów.eu to propozycja zajęć dodatkowych dla dzieci i młodzieży od 9. do 19. roku życia.
Młodzi kursanci uczą się programowania w małych, grupach – maksymalna liczba uczestników to 10 osób.
Zapraszamy do udziału w kursie programowania dzieci i młodzież w każdym wieku, niezależnie od ich umiejętności i wiedzy z zakresu programowania. Nasze zajęcia są skierowane zarówno do najmłodszych, którzy stawiają swoje pierwsze kroki w programowaniu, jak i do starszych uczniów, pragnących dalej rozwijać swoje umiejętności programistyczne.
Kurs prowadzimy na 10 poziomach zaawansowania. Po rozmowie rekrutacyjnej dobieramy odpowiednią grupę nie tylko względem wieku ale także umiejętności i zaangażowania.
Poziomy

Wiek: 9-12 lat

Wiek: 9-12 lat

Wiek: 9-12 lat

Wiek: 13-14 lat

Wiek: 13-14 lat

Wiek: 14+

Wiek: 14+

Wiek: 14+

Wiek: 14+

Wiek: 14+

Wiek: 14+

Wiek: 14+
Poziom 1
- Wprowadzenie pojęcia algorytmu (przepisu działania) oraz programu (zapisu zrozumiałego dla komputera) na przykładach znanych uczniom z życia.
- Poznanie środowiska Scratch.
- Wprowadzenie instrukcji warunkowej.
- Opracowanie projektu prostej gry.
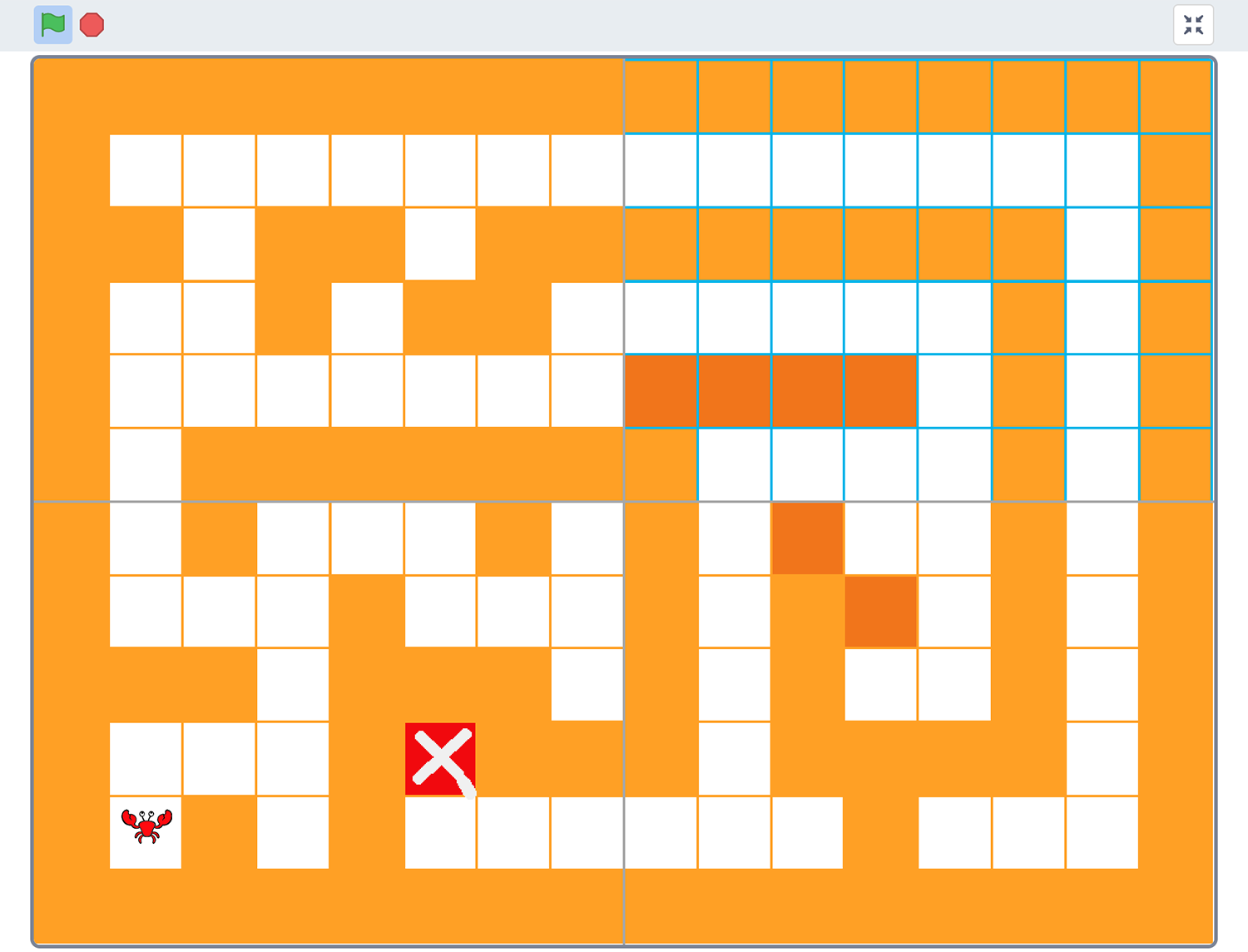
- Opracowanie projektu prostej gry typu labirynt.
- Wprowadzenie pojęcia zmiennej.
- Wprowadzenie losowości.
- Wprowadzenie mechanizmu komunikatów w środowisku Scratch.
- Opracowanie projektu gry zręcznościowej.
- Wprowadzenie algorytmu przeszukiwania binarnego.
- Opracowanie projektu prostej gry logicznej.
- Opracowanie projektu prostej gry, w której występują procesy wykonywane równolegle.
- Opracowanie scenariusza multimedialnej kartki świątecznej.
- Wprowadzenie instrukcji strukturalnych.
- Wprowadzenie do procesu tworzenia gier.
- Zapoznanie się ze środowiskiem Kodu Game Lab do projektowania gier 3D.
- Wprowadzenie narzędzi kreowania środowiska gry.
- Zachowania postaci.
- Opracowanie celów, zasad, działań i tajemnic gry.
- Nauka interakcji pomiędzy elementami gry.
- Wprowadzenie elementów losowości, zmiennych.
- Gra na dwóch graczy.
- Nauka optymalizacji gry.
- Projekt własnej gry.
- Wykonanie gry według własnego projektu.
- Wprowadzenie do HTML5.
- Podstawy HTML.
- Nauka znaczników.
- Edycja tekstu z wykorzystaniem znaczników.
- Wprowadzenie listy numerowanej i nienumerowanej.
- Umieszczanie ilustracji na stronie.
- Wprowadzenie do CSS.
- Podstawy CSS.
- Nauka selektorów w CSS.
- Wprowadzenie właściwości CSS.
- Wykorzystanie selektorów w HTML.
- Dalsza nauka właściwości CSS.
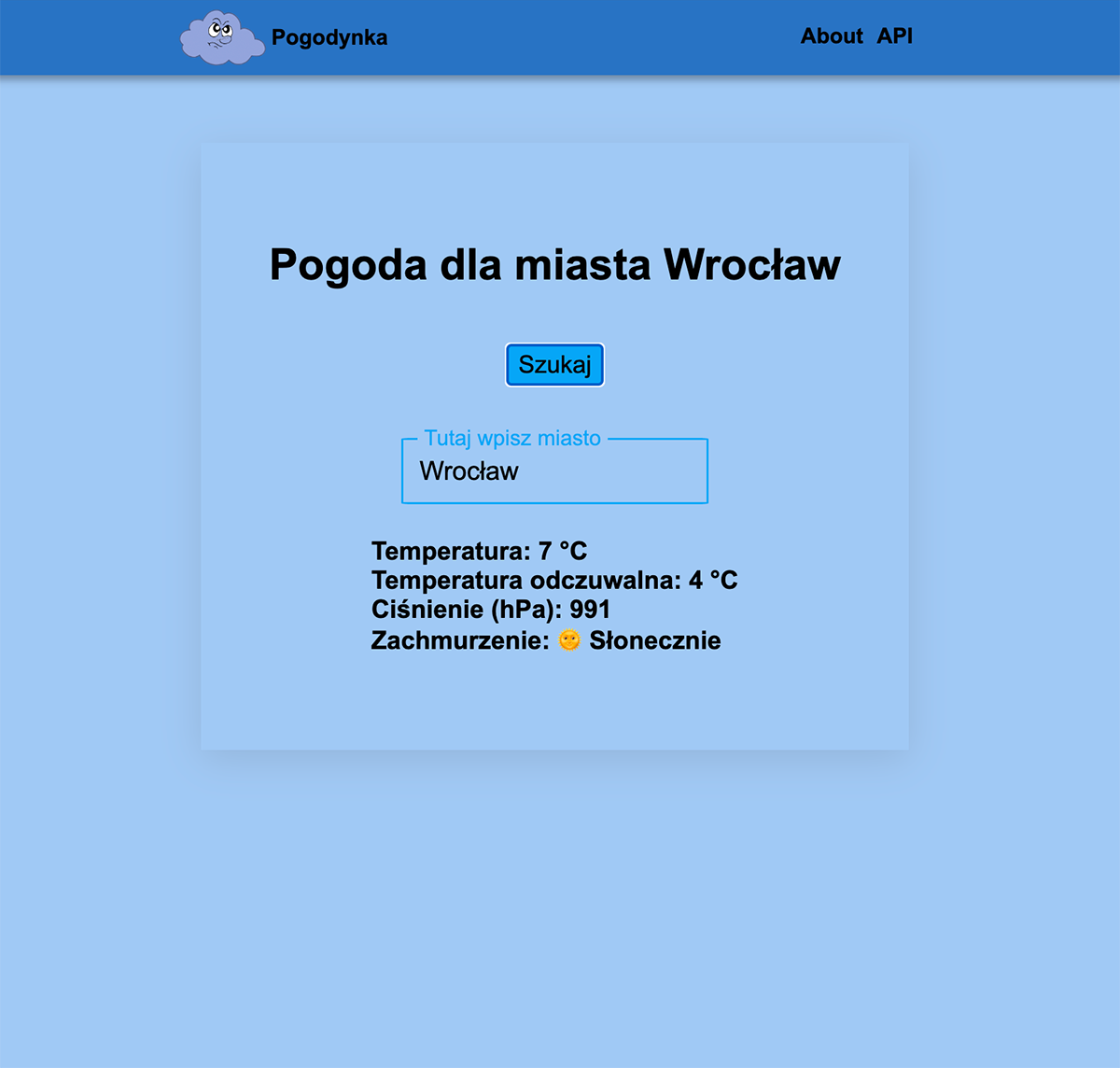
- Projekt własnej strony internetowej.
- Wykonanie strony internetowej.
- Wykonanie strony internetowej c.d.
- Sprawdzian Scratch.
- Przypominanie środowiska Scratch
- Wprowadzenie operacji arytmetycznych.
- Gra Snake.
- Wprowadzenie animacji do poruszania się postaciami.
- Flappy Shark.
- Wprowadzenie przypisania odpowiedzi i listy.
- Interaktywna mapa.
- Losowość, wprowadzenie czasu gry.
- Gra Kaczki.
- Gra platformowa.
- Wprowadzenie do przesuwania kamery.
- Interaktywne menu.
Poziom 1-3
Wprowadzenie pojęcia koniunkcji.
• Podstawy definiowania interfejsu.
• Podstawy animacji.
• Instrukcje warunkowe.
• Wielowarstwowy interfejs użytkownika.
• Pojęcie zmiennej lokalnej i globalnej.
• Pobieranie zmiennej poprzez wybór.
• Pobieranie pozycji X, Y z ekranu.
• Zapoznanie się z wbudowanymi czujnikami (akcelerometr).
• Powtórzenie instrukcji warunkowych.
• Funkcje matematyczne potrzebne do określania położenia elementów względem siebie.
• Wartości false/true funkcji.
• Zagnieżdżone funkcje warunkowe.
• Wprowadzenie pojęcia algorytmu (przepisu działania) oraz programu (zapisu zrozumiałego dla komputera) na przykładach znanych uczniom z życia.
• Poznanie środowiska AppInventor.
• Wprowadzenie instrukcji pętli, instrukcji warunkowych do powtarzających się czynności.
• Komunikacja pomiędzy kilkoma urządzeniami.
• Zapoznanie się z procedurami.
• Powtórzenie zagnieżdżonych funkcji warunkowych.
• Wprowadzenie losowości.
• Zapoznanie się z typami baz danych.
• Wprowadzenie API.
• Pojęcie listy.
• Zapoznanie się z typami danych.
• Dodawanie i usuwanie elementów z listy.
• Zapoznanie się z syntezatorem mowy.
• Przetwarzanie mowy na ciąg znaków.
• Powtórzenie zagnieżdżonych funkcji warunkowych.
• Wykorzystanie zmiennych lokalnych.
• Wprowadzenie do HTML5.
• Podstawy HTML.
• Nauka znaczników.
• Edycja tekstu z wykorzystaniem znaczników.
• Wprowadzenie listy numerowanej i nienumerowanej.
• Umieszczanie ilustracji na stronie.
• Wprowadzenie do CSS.
• Podstawy CSS.
• Nauka selektorów w CSS.
• Wprowadzenie właściwości CSS.
• Wykorzystanie selektorów w HTML.
• Wprowadzenie pojęć linków, tabel i komentarzy w HTML
• Wprowadzenie własności i stylów czcionek w CSS.
• Wprowadzenie formatów tekstu
• Podstawy dziedziczenia w CSS.
• Wprowadzenie do teorii działania Internetu, serwerów.
• Projekt własnej strony internetowej.
• Wykonanie strony internetowej.
• Wykonanie strony internetowej.
• Postawienie własnej strony internetowej na serwerze
Wprowadzenie do JavaScript (JS).
• Komentarze w JS.
• Wprowadzenie deklaracji zmiennych.
• Wprowadzenie operatorów przypisania.
• Inicjalizacja zmiennej.
• Zmienna niezainicjowana
• Operacje na liczbach.
• Operacje arytmetyczne.
• Inkrementacja/Dekrementacja
• Liczby zmiennoprzecinkowe.
• Operacje na liczbach.
• Reszta z dzielenia liczby w JS.
• Złożony operator przypisania.
• Deklaracja zmiennej z łańcuchem znaków.
• Znaki specjalne w łańcuchach znaków.
• Konkatenacja łańcuchów znaków za pomocą operatorów.
• Tworzenie łańcuchów z wykorzystaniem zmiennych.
• Metody na Stringach.
• Wprowadzenie funkcji.
• Definicje funkcji.
• Wprowadzenie funkcji.
• Argumenty, parametry i kontekst.
Poziom 1-4
Wprowadzenie pojęcia koniunkcji.
• Podstawy definiowania interfejsu.
• Podstawy animacji.
• Instrukcje warunkowe.
• Wielowarstwowy interfejs użytkownika.
• Pojęcie zmiennej lokalnej i globalnej.
• Pobieranie zmiennej poprzez wybór.
• Pobieranie pozycji X, Y z ekranu.
• Zapoznanie się z wbudowanymi czujnikami (akcelerometr).
• Powtórzenie instrukcji warunkowych.
• Funkcje matematyczne potrzebne do określania położenia elementów względem siebie.
• Wartości false/true funkcji.
• Zagnieżdżone funkcje warunkowe.
• Wprowadzenie pojęcia algorytmu (przepisu działania) oraz programu (zapisu zrozumiałego dla komputera) na przykładach znanych uczniom z życia.
• Poznanie środowiska AppInventor.
• Wprowadzenie instrukcji pętli, instrukcji warunkowych do powtarzających się czynności.
• Komunikacja pomiędzy kilkoma urządzeniami.
• Zapoznanie się z procedurami.
• Powtórzenie zagnieżdżonych funkcji warunkowych.
• Wprowadzenie losowości.
• Zapoznanie się z typami baz danych.
• Wprowadzenie API.
• Pojęcie listy.
• Zapoznanie się z typami danych.
• Dodawanie i usuwanie elementów z listy.
• Zapoznanie się z syntezatorem mowy.
• Przetwarzanie mowy na ciąg znaków.
• Powtórzenie zagnieżdżonych funkcji warunkowych.
• Wykorzystanie zmiennych lokalnych.
• Wprowadzenie do HTML5.
• Podstawy HTML.
• Nauka znaczników.
• Edycja tekstu z wykorzystaniem znaczników.
• Wprowadzenie listy numerowanej i nienumerowanej.
• Umieszczanie ilustracji na stronie.
• Wprowadzenie do CSS.
• Podstawy CSS.
• Nauka selektorów w CSS.
• Wprowadzenie właściwości CSS.
• Wykorzystanie selektorów w HTML.
• Wprowadzenie pojęć linków, tabel i komentarzy w HTML
• Wprowadzenie własności i stylów czcionek w CSS.
• Wprowadzenie formatów tekstu
• Podstawy dziedziczenia w CSS.
• Wprowadzenie do teorii działania Internetu, serwerów.
• Projekt własnej strony internetowej.
• Wykonanie strony internetowej.
• Wykonanie strony internetowej.
• Postawienie własnej strony internetowej na serwerze
• Wprowadzenie do JavaScript (JS).
• Komentarze w JS.
• Wprowadzenie deklaracji zmiennych.
• Wprowadzenie operatorów przypisania.
• Inicjalizacja zmiennej.
• Zmienna niezainicjowana
• Operacje na liczbach.
• Operacje arytmetyczne.
• Inkrementacja/Dekrementacja
• Liczby zmiennoprzecinkowe.
• Operacje na liczbach.
• Reszta z dzielenia liczby w JS.
• Operacje na liczbach.
• Złożony operator przypisania.
• Deklaracja zmiennej z łańcuchem znaków.
• Znaki specjalne w łańcuchach znaków.
• Konkatenacja łańcuchów znaków za pomocą operatorów.
• Tworzenie łańcuchów z wykorzystaniem zmiennych.
• Metody na Stringach.
• Wprowadzenie funkcji.
• Definicje funkcji.
• Wprowadzenie funkcji.
• Argumenty, parametry i kontekst.
• Funkcje zagnieżdżone.
• Operatory porównania oraz instrukcje if else.
• Hosting: zmienne i funkcje deklarowane przed wykonaniem kodu.
Czym jest Python?
• Twój pierwszy program
• Podstawowe Operacje
• Typy zmiennoprzecinkowe
• Operacje Arytmetyczne
• Łańcuchy Znaków
• Podstawowe operacje wejścia i wyjścia
• Operacje na Łańcuchach znaków
• Konwersja Typów
• Zmienne
• Operatory
• Typy Logiczne i Operacje porównania
• Instrukcje warunkowe
• Logika dwuwartościowa
• Kolejność wykonywania operatorów
• Pętla while i for
• Listy
• Operacje na listach
• Metody na listach
• Funkcja range
• Prosty kalkulator
Co nas wyróżnia?
- W ramach kursu nauczyciele są dostępni w ramach godzin konsultacyjnych.
- W czasie trwania kursu dzieci uczą się nie tylko różnych języków programowania, ale także narzędzi programistycznych.
- Zajęcia stacjonarne prowadzone są w małych grupach we Wrocławiu.
- Uczymy dzieci w wieku 9 -18 lat.
- W ramach kursu nauczyciele są dostępni w ramach godzin konsultacyjnych.
- Jest to kurs wieloletni, przygotowany programowo tak, aby młodzież posiadła wiedzę na poziomie Junior Developera.
- Postęp dziecka oraz wszelkie prace domowe są monitorowane na bieżąco.
- Rodzice posiadają dostęp do statystyk postępu.
Pierwszy w tym roku Hakaton






Zdjęcia z lat poprzednich